Depuis plus d’un an, la scale-up aixoise accroît la place du no-code dans ses pratiques produit. Au point de disposer aujourd’hui d’une équipe de 4 no-coders (bientôt plus !) et d’un parcours carrière dédié. Voyons concrètement comment cela se passe en interne.
| Retrouve tous nos articles sur le No-code dans le produit ici. |
Il y a un peu plus d’un an, il ne connaissait ni le métier de Product Manager (PM) ni le no-code. Aujourd’hui, Thibaut Watrigant est pourtant Head of Product & No-Code de Gojob, la plateforme qui dépoussière l’intérim en France, en Grande-Bretagne et, depuis janvier, aux Etats-Unis.
Après des études d’ingé à Polytechnique et plus de 5 ans de conseil en strat’ numérique, il rejoint en février 2021 la scale-up aixoise (+ 200 salariés), en remplacement, au produit, de Florent Isidore, parti fonder le cabinet de conseil en no-code SuperPM. “A mon arrivée, le CEO me dit de regarder le no-code, sujet que je ne connaissais pas et que Florent avait commencé à développer en interne”, se rappelle Thibaut.
Aujourd’hui, Gojob compte une équipe de 4 no-codeurs, un parcours carrière spécifique et une multitude de projets en no-code dans la roadmap, dont le lancement outre-atlantique. Voyons comment cela s’est formalisé progressivement.

“Avec le no-code, on a plus de flexibilité pour pouvoir ajouter des sujets au dernier moment” (Thibaut Watrigant)
No-Code : De la petite graine à la compétence transverse
L’an passé, Florent Isidore avait donc planté la petite graine en se servant du no-code pour améliorer quelques process. Comme, par exemple, la production automatisée d’attestations, pendant le confinement, pour les intérimaires (pardon, les “gojobers”) au début de leur mission.
Puis, début 2021, il y a cet appel d’offres remporté. Très bref : quelques semaines. Mais très gros : de 1 500 travailleurs embauchés par semaine, le rythme allait monter à 10 000 pour Gojob ! “Du coup, tout notre process de recrutement ne marchait plus. On l’a donc remplacé de manière transitoire par un flow automatique”, témoigne Thibaut. Le tout en seulement… 3 semaines ! Évidemment, dans un laps de temps aussi court, la solution ne peut tenir qu’en deux mots : no-code.
“Cette expérience en a démontré toutes les potentialités. A tel point que les équipes business ont cherché à recruter deux profils no-code de leur côté, conscients des énormes gains de productivité que cela apportait”, constate avec surprise Thibaut.
Pour préserver un passage à l’échelle sain de son orga produit, ce dernier décide malgré tout de garder le sujet sous son aile et d’établir un plan de recrutement pour constituer une vraie équipe de no-codeurs. Au même titre que la donnée ou le design, le no-code devient une compétence transverse au sein de Gojob.

Le premier “No-Code maker”, Anthony Manto, arrive ainsi en mai 2021. Après un master en marketing, il suit le bootcamp pour apprendre à coder Le Wagon, où il se rend compte… “qu’il est un très mauvais développeur !”, confie-t-il en entrevue au Ticket. Frustré par ses compétences techniques limitées lors d’un projet entrepreneurial, il découvre par hasard LE produit no-code par excellence, Bubble. Il se forme dessus direct. Par pur plaisir. Bien vu : c’est ce qui lui ouvrira les portes de Gojob.
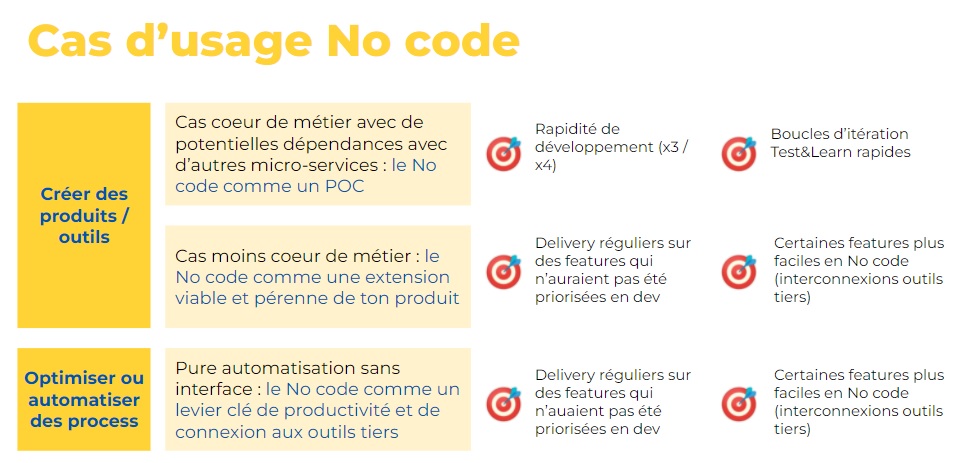
Sa première mission ? Connecter le CRM sur Hubspot au backoffice de Gojob. Plus précisément : dès qu’un prospect devient client, sa fiche entreprise est automatiquement créée dans le backoffice. Les process internes : voici le 1er cas d’usage du no-code au sein de la scale-up aixoise. Classique. Passons aux deux autres, nettement plus intéressants.

2ème usage : Le No-Code comme extension viable et pérenne du produit
Chez Gojob, le no-code est aussi utilisé pour des fonctionnalités qui ne sont pas “cœur de métier ». Illustration concrète : quelques clients veulent recruter des intérimaires pendant la nuit. Allez, on va jouer : tu es PM, tu prends quoi comme décision ?
Faire travailler des salariés la nuit pour s’en occuper ? Mouais, pas très scalable cette histoire. Développer une solution ? OK. Mais si ça ne concerne qu’environ 10% de tes clients, il y a de fortes chances que la fonctionnalité n’arrive qu’en Q3 2037. Réponse de Thibaut Watrigant :
“On l’a faite en no-code car on ne l’aurait clairement pas priorisé en code”.
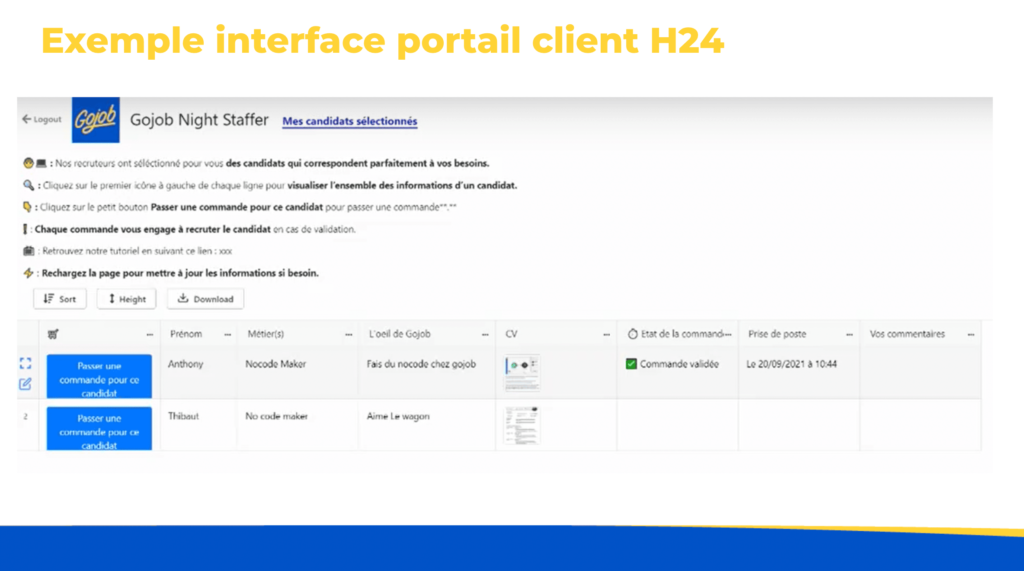
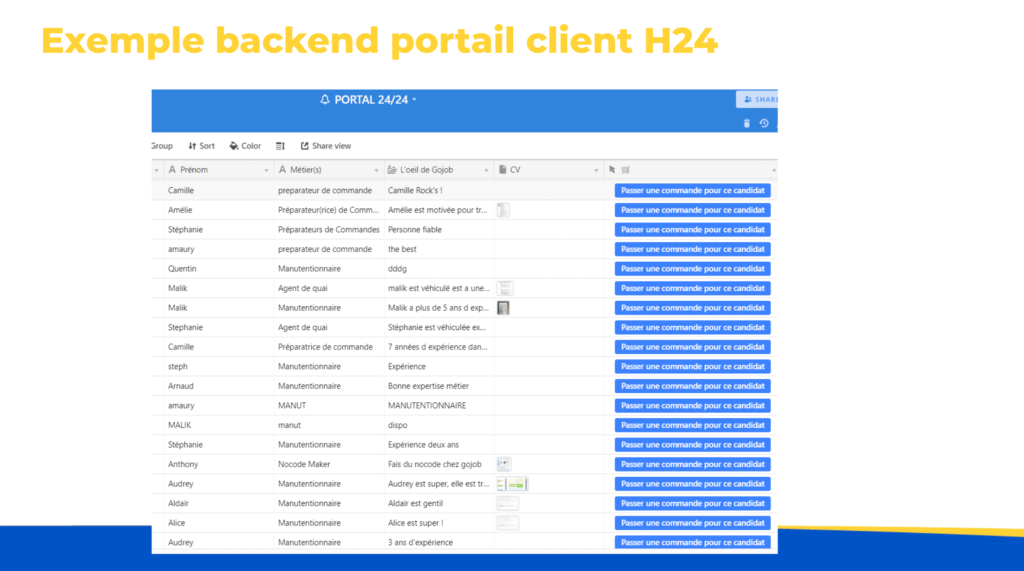
Et voilà comment Anthony, à peine arrivé, se retrouve sur le pont à échanger avec les équipes business ou les recruteurs pour définir le meilleur parcours utilisateur… puis “no-coder” ce portail H24. Tout seul. “En 4 jours, on a pu faire une première itération fonctionnelle. C’était loin d’être parfait, mais les gens n’en revenaient pas de cette quasi instantanéité”, constate-t-il. “Cela nous aurait pris 2 mois s’il avait fallu le faire en code”, précise Thibaut, afin d’insister sur la différence.

Pour permettre d’embaucher en totale autonomie à toute heure de la nuit, un formulaire est créé pour permettre aux recruteurs de Gojob de pré-qualifier les travailleurs d’astreinte. Ce qui permet aux clients de disposer, sur une deuxième interface, de la liste des intérimaires disponibles et de valider automatiquement leur recrutement en ligne. Comment ? Ouvrons le capot.
Toutes les infos des clients et des travailleurs sont rassemblées sur une base de données Airtable. Puis, l’outil d’automatisation Integromat (renommé Make récemment) sert de glue en déclenchant toute une série d’actions pour initier le recrutement, une fois la “commande” passée.
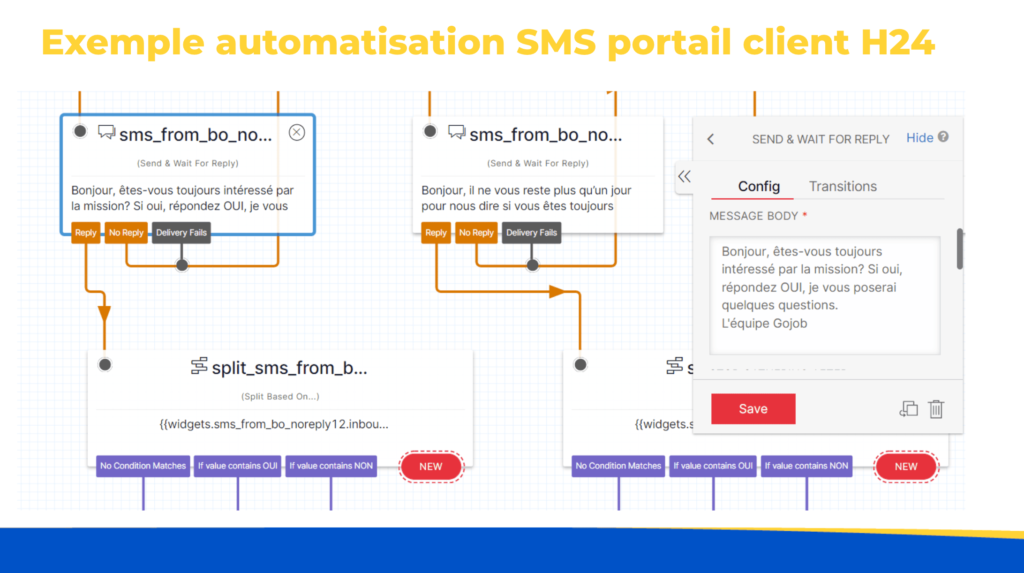
Concrètement, dès que le client clique sur le bouton “recruter”, Integromat va aller chercher ses données sur Airtable (contact, adresse etc.) et se connecter, automatiquement, à l’outil de gestion des SMS Twilio. L’intérimaire reçoit alors un texto avec les informations du client (ses coordonnées, son adresse, l’heure du début de la mission) et peut valider l’embauche en répondant simplement OUI. Plusieurs scénarios ont évidemment été conçus mais on va te faire grâce des détails. Tu as compris le principe.

Cette solution no-code se justifie pour plusieurs raisons, selon Thibaut Watrigant. Déjà, on l’a dit, cela permet d’apporter une réponse rapidement à un problème qui ne concerne qu’une minorité de clients. Ensuite, cette fonctionnalité s’avère plus simple à développer en no-code qu’en code. “D’une part, le no-code est designé justement pour se connecter à des plugins externes, comme pour l’envoi de SMS, chose qui est plus contraignante à faire en code. Par ailleurs, tu crées une base de données à part, donc cette extension peut vivre de manière quasi autonome, sans trop de liens avec ton produit principal”, détaille–t-il.
Raison pour laquelle cette fonctionnalité a vocation à être viable dans le temps. C’est-à-dire qu’elle ne sera pas codée plus tard. “On juge que ça n’a pas vocation à scaler énormément en termes de volume de données et que ce produit répond au besoin. Point barre,” conclut le Head of Product & no-code. Une extension du produit donc.

3ème usage : le No-Code comme un POC (= une preuve de concept)
Ici, on traite directement du “cœur business”. Le no-code est utilisé pour tester rapidement et valider ou non des hypothèses… avant d’être remplacé ensuite par une solution en code. Pourquoi ne pas garder la solution no-code si elle fonctionne, comme le fait la startup Prello par exemple (cf. articles ci-dessous) ?
Pour 3 raisons répond Thibaut :
- “On a déjà une équipe de dev’ en interne donc autant en profiter. Sachant qu’il est, pour l’heure, plus facile de trouver un bon dev’ qu’un bon no-codeur”
- “Le code permet tout de même une plus grande scalabilité et modularité de ton système”
- “Enfin et surtout : je ne suis pas prêt à mettre des données hyper sensibles, comme des informations financières et bancaires, sur du no-code”.
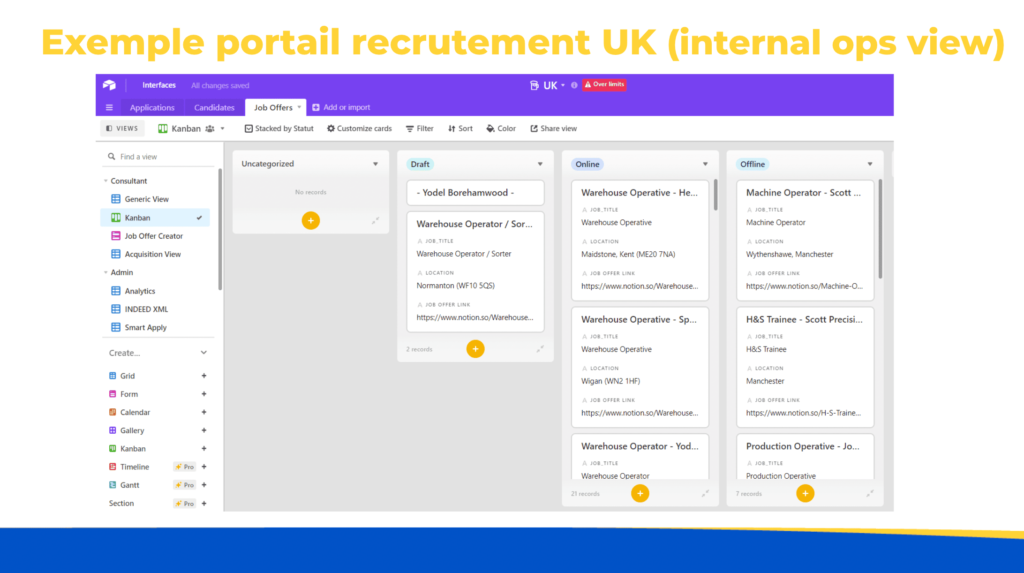
Allez, un exemple. Pour se lancer aux Etats-Unis, Gojob a ainsi utilisé cette stratégie. Très concrètement, cela fait plus de 4 mois que la plateforme tourne sur place… alors que la version en code n’est sortie que le 21 février dernier !
“En deux semaines, on avait un produit de recrutement opérationnel pour commencer à apprendre des choses, tout en laissant le temps aux dev’ de bâtir la plateforme”, illustre Thibaut.

Les avantages sont évidents : tu peux récolter les premiers retours utilisateurs sur ton produit… avant d’avoir vraiment déployé ton produit ! Ce qui influence ce que tu es en train de coder. “On a ainsi pu affiner le flow de recrutement, qui est un peu différent de celui que l’on connaît en France. Très clairement, le produit qu’on a lancé en code aurait été différent si on n’avait pas fait ça”, confirme Thibaut. Sous-entendu : moins bien.
Dans ce cas, le no-code se situe donc à l’avant-garde et participe, d’une certaine façon, au travail de discovery. “Aujourd’hui, on ne commence pas à coder un projet tant qu’on n’a pas d’itération positive en no-code, affirme Anthony Manto. Le fait d’avoir rapidement des réponses à nos questions diminue nettement les risques”.

No-Code : Quels changements dans l’orga produit ?
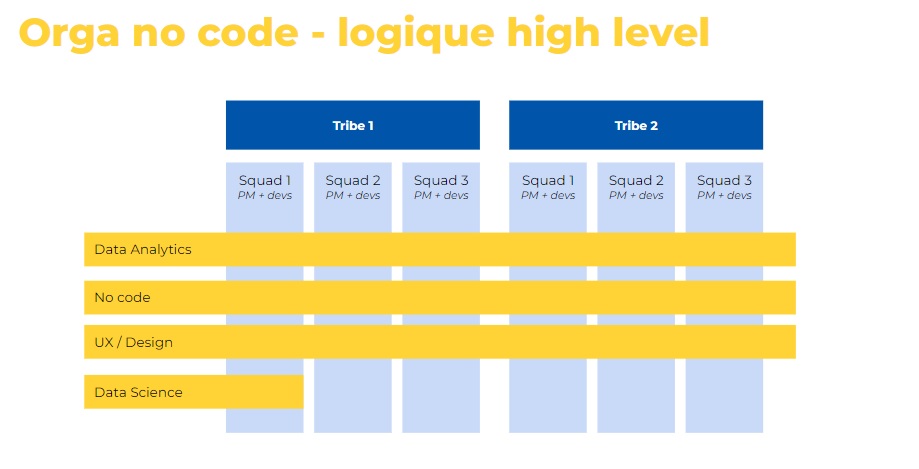
Parlons un peu d’orga maintenant. Déjà, Gojob est composé de deux tribes : “Staffing & coaching” et “Admin & Rewards” (celle que gère Thibaut en tant que head of product, aux côtés d’un engineering manager). A l’intérieur duquel on retrouve plusieurs squads composés de PM et de dev’. Pour le coup, du grand classique.
On l’a dit au préalable, le no-code est, chez Gojob, une compétence transverse. Au même titre que la data ou l’UX design.

Mais pour quelle place hiérarchiquement parlant ? Réponse : le head of no-code (donc Thibaut) est le responsable des no-codeurs côté “people”. Mais, au niveau opérationnel, c’est variable.
Concrètement, deux cas de figure se présentent quand arrive un sujet no-code :
- Soit ce dernier est lié à une squad. Dans ce cas, le no-codeur est comme un·e dev’ supplémentaire et travaille avec le ou la PM de la squad. Ce qui est le cas du lancement aux Etats-Unis par exemple, l’international étant une squad de Gojob.
- Soit il s’agit d’un sujet transverse non lié à une squad spécifique. Ici, la personne responsable est le ou la Head of Product de la Tribe. Ce qui était le cas pour le portail H24.
Les roadmaps code et no-code, elles, étaient dissociées au début. Ce qui n’est plus le cas aujourd’hui. “Maintenant, je suis associé à celle des dev’. J’assiste aux daily et je suis vraiment intégré à tous les rituels de l’équipe. On arrive même à faire des projets hybrides parfois”, relate Anthony.
Le choix de coder ou non une fonctionnalité, lui, se fait selon la typologie des cas, comme évoqué auparavant. A savoir : est-ce un projet d’amélioration des processus internes ? Est-ce un projet cœur de métier différenciant stratégiquement pour la boîte ? Si oui, est-ce un POC préalable ?
“Avec le no-code, on a plus de flexibilité pour pouvoir ajouter des sujets au dernier moment”, précise Thibaut.
Et la maintenance ? “Dans tous les scénarios no-code, on indique nos initiales. Et s’il y a un truc qui pète, automatiquement cela assigne une tâche à la bonne personne pour le réparer”, répond Thibaut. Chacun est donc responsable de la mise à jour de ses scénarios. Même s’il n’est pas exclu d’avoir, un jour, des astreintes par semaine, de correction de bugs. Comme pour les dev’, en somme.
Un parcours carrière no-code
Gojob est même allé un cran plus loin en créant un parcours carrière spécifique ! “A partir du moment où tu embauches des gens en CDI, il faut leur donner des perspectives”, explique tout simplement Thibaut.

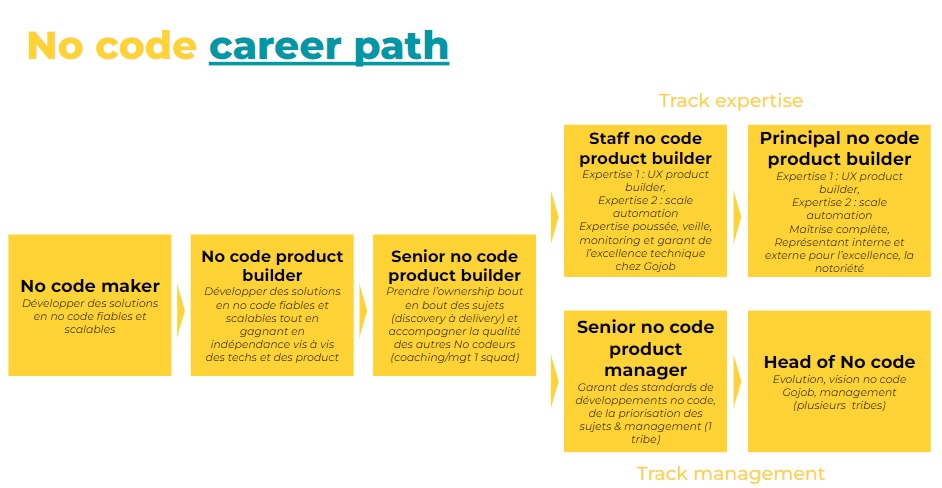
Celui-ci se décompose en 3 premières étapes :
- 1. No-Code Maker : découverte de la logique et des outils no-code afin de les utiliser de manière fiable et scalable. “On ne peut pas avoir d’impact si on n’a pas le muscle technique”, indique Anthony Manto, qui vient tout juste de passer au stade suivant.
- 2. No-Code Product Builder : S’ajoute ici une notion d’autonomie par rapport aux dev’ ou aux PM, afin de pouvoir concevoir des produits de bout en bout.
Cette notion de Product Builder, que l’on retrouve déjà chez Payfit (et qui, on le sent bien, va s’imposer dans le vocabulaire produit, voire dans la triforce/quadriforce dans les années à venir) est chère à Milan Boisgard, fondateur du bootcamp Uncode School.
“C’est une personne dont les compétences sont basées sur une culture et une méthodologie Product et qui est capable de réaliser, grâce à des outils no-code, les solutions numériques de demain. Ce n’est donc pas totalement un Product Manager, ni totalement un développeur. Il est à la croisée des chemins,” écrit-il dans son manifeste sur le sujet. “Plus qu’un métier, cela va devenir un profil dans une équipe”, ajoute Milan en entrevue au Ticket.
- 3. Senior No-Code Product Builder : idem que pour les Senior PM
Par la suite, le chemin se rapproche un peu plus du product management et se scinde en deux, avec une filière d’expertise (contribution individuelle) et une filière managériale. Un grand classique dans les parcours carrière, comme on l’a vu dans notre dossier sur le sujet.
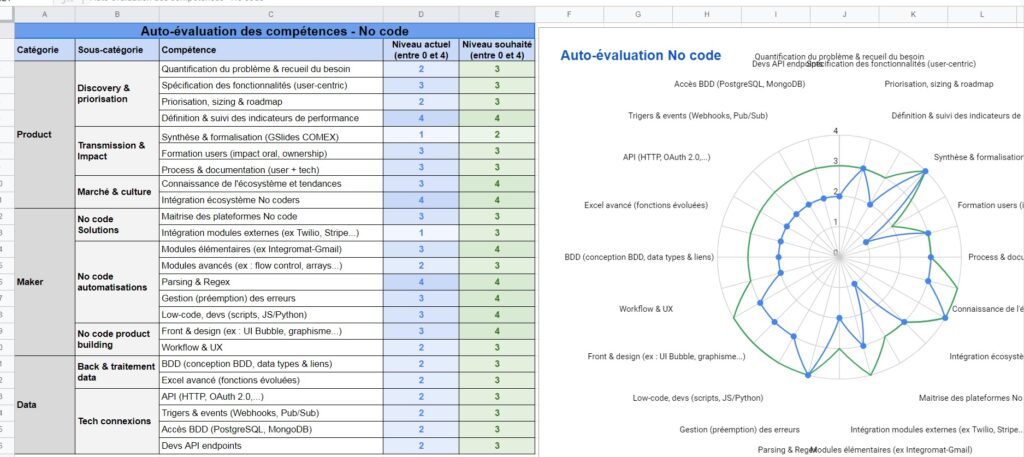
En bonus, Gojob dispose également d’un outil d’auto-évaluation maison des compétences no-code, afin de pouvoir mesurer finement ses points d’amélioration. A travers trois grandes catégories : product, data et maker. Une grille de lecture qui sert aussi de trame lors des recrutements, pour ce métier encore naissant.

“Je ne souhaite pas embaucher des experts Bubble. Au contraire, je cherche plutôt des profils généralistes qui comprennent la logique back-end et qui sont en mesure de monter en compétences sur différents outils”, précise Thibaut.
Une révolution, oui mais laquelle ?
Aujourd’hui, ce dernier mesure pleinement la puissance de ce modèle hybride. D’un point de vue de la vélocité… mais aussi des coûts ! Alors que Gojob effectue par exemple 1,6 million d’opérations par mois sur Integromat (pardon, Make), son budget pour cet outil (européen, une fois n’est pas coutume) ne dépasse pas les 500 € mensuels.
“Cela donne plus de légitimité aux dev’ pour travailler sur des sujets core business. Tu peux d’autant plus justifier une roadmap avec des sujets lourds en code, quand tu as le no-code à côté pour apporter de la valeur à court terme”, estime-t-il. De quoi réjouir les parties prenantes, souvent habituées aux “Non, c’est pas prio” des PM. Au point de remplacer les dev’ (alerte : question volontairement tarte à la crème en conclu) ?
“Non, ils ou elles feront des choses plus complexes et intéressantes en dev’, comme l’IA, l’algorithmie, les API etc. répond Milan Boisgard. Quel intérêt en effet de refaire une n-ième fois telle automatisation ou telle landing page alors qu’un.e Product Builder peut très bien le faire ?”
Surtout que le no-code à l’échelle ne se prête pas – pour le moment du moins – à tous les types de produit. “Pour nous, c’est hyper naturel, car on scale le processus de recrutement avec une forte logique d’automatisation”, confirme en effet Thibaut.
Chez Prello, startup d’achat en copropriété de résidence secondaire dont la stack technique repose en grande partie – et ce, de manière pérenne – sur du no-code, on s’est assuré avant de se lancer que le projet était “low-code friendly”. En termes de volume de données, de workflow nécessaires en simultané ou de fonctionnalités requises.
“On a vu qu’il y avait des solutions, donc, go ! Car on ne voulait pas que la tech soit une entrave à notre approche utilisateur. Le focus doit rester sur le métier. Uniquement le métier. Et non sur la complexité technique”, témoigne son head of product, Nicolas Szczepaniak, en interview au Ticket.
La question est bien entendu différente quand le produit est sur un secteur complexe techniquement ou qu’il occupe une place bien plus importante dans ce qui est vendu aux clients. Comme pour les SaaS par exemple.
Et pour revenir à l’enjeu de l’avenir des dev’, notons une réalité qui peut paraître contre-intuitive (et, en toute honnêteté, que l’on a découverte en réalisant ce dossier) : les développeurs sont très précieux dans un environnement low-code ! Chez Prello, il y en a par exemple dans chacune des squads. “Chez nous, il y en a un qui a par exemple 15 ans d’expérience en dev’ et c’est un crack en low-code. Il apporte une vision sur l’implémentation du workflow qu’un.e product builder d’une autre spécialité ne pourrait pas avoir. Et c’est justement grâce à eux qu’on peut scaler”, concède Nicolas Szczepaniak.
Ce qui rappelle la blague d’un dev’ de l’agence Theodo, cité par Jason Delabays, son Head of no-code solutions, dans un podcast de LPC en août dernier : “Javascript, c’était déjà du no-code !”
Quelques ressources francophones (parmi les milliards sur le sujet) pour aller plus loin :
Les autres articles du Ticket sur le no-code :
- « L’objectif de Prello, c’est de rester sur une solution low-code pérenne »
- No-code et product builder : la vision de 2 PM de Prello
- Simon Robic: “Le no-code dans le produit permet de faire sauter les barrières de la création”
Et sinon, ailleurs que sur le Ticket :
- L’ensemble des vidéos de l’événement PM ❤️ No-Code par Thiga et SuperPM
- L’évènement NoCodeX organisé par Bpifrance
- No-Code : le super pouvoir du PM ? (Podcast LPCx)
- Product + No Code = Product Builder, le manifeste de la Uncode School
- Product Builder, en quoi consiste ce métier ? (Webinaire de Maestro avec PayFit)
- Introducing The Product Builder (Article de PayFit)
- Les bootcamp Uncode School ou Maestro
Et sinon, les références dans la communauté No-code :
- Le Slack de la communauté No-Code France
- La newsletter No-code Station de Milan Boisgard
- Radio Contournement, le podcast no-code
- Les vidéos de Shubham Sharma (Youtuber influenceur no-code, ça existe ?)
- La chanson officielle du no-no code. Pour promouvoir l’absence de limite du no-code. #Nostalgie #GenerationDance93
Sur le même thème
Comment la startup Zefir parvient à croître rapidement en gardant ses effectifs constants
De 0 à 10 M€ de CA en 18 mois, sans augmenter la taille de ses équipes. Voyons comment la proptech Zefir croît de manière frugale avec l'IA.
Circularité, agilité et coups de gueule : L’histoire derrière la création de Decathlon Rental
Découvre l'histoire de Decathlon Rental, le “Netflix des articles de sport”, de sa conception à son développement.
Comment (et pourquoi) Livestorm passe d’une approche Product-led Growth (PLG) à Sales-led
Gilles Bertaux, co-fondateur et PDG de Livestorm, nous raconte son virage stratégique de la lead generation vers de la demand generation.
“Joint Roadmaps”, “PAM”, “Semester Planning” : Le modèle de roadmap de Deezer pour mettre en musique toute…
Deezer, la plateforme de streaming musical a récemment instauré un mécanisme de roadmap commune. Décryptage de l’ensemble du processus.
Comment BlaBlaCar a revu la conception de sa roadmap produit
Décryptage avec Benjamin Retourné, Chief Product Officer de BlaBlaCar, de la nouvelle roadmap produit du champion du covoiturage et du bus.
La méthode d’Alan pour faire sa roadmap produit
Découvrez les coulisses du processus de roadmap d'Alan, la licorne d'assurance santé, avec Thomas Rolf, son Chief Product Officer.






